Author: wpmaster
保護中: TeamViewerセットアップについて
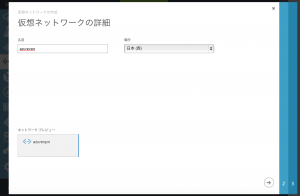
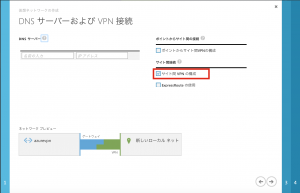
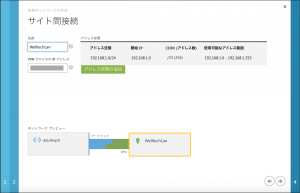
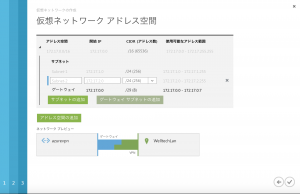
MicroSoft Azure VPN Site to Site(S2S)
保護中: 設定手順
OpenSSL WindowsでPFX(PKCS12)生成
前回の続きです。PFX(PKCS12)を生成するためには、以下の3つのファイルが必要。
- 秘密鍵ファイル
前回生成したものになる。 - 証明書ファイル
申請の結果、発行された証明書ファイル。 - 中間CA証明書ファイル
各証明書機関から入手。GlobalSignの場合は、ここから入手。
例では以下の環境を前提とする。
| 秘密鍵ファイル名 | 20140610.key |
| 証明書ファイル名 | 20140610.cer |
| 中間CA証明書ファイル | rootcacert_r1.cer |
| 生成するpfkファイル | 20140610.pfx |
- PFK生成
OpenSSL.exeを起動する。
OpenSSL> pkcs12 -export -inkey 20140610.key -certfile rootcacert_r1.cer -in 20140610.cer -out 20140610.pfx
OpenSSL WindowsでCSR作成
OpenSSLをWindowsにて使用する場合、Linuxと環境が異なるために若干の調整が必要です。それを含めて手順を記録します。
例では以下の環境を前提とします。
| 秘密鍵のファイル名 | 20140610.key |
| CSRファイル名 | 20140610.csr |
| Country Name | JP |
| State or Province Name | Kumamoto |
| Locality Name | Kikuyou Town |
| Organization Name | welltech co.ltd |
| Common Name | welltech.biz |
| Email Address | 入力不要 |
| A challenge password | 入力不要 |
| An optional company name | 入力不要 |
- OpenSSLのインストール
ここから入手します。 - Windows環境設定
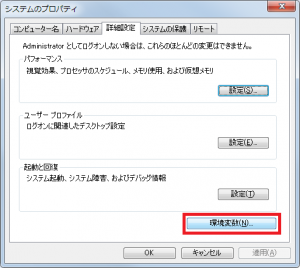
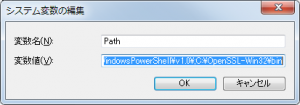
コンピュータ→プロパティ→システムの詳細設定→詳細設定タブを開く。環境設定をクリックする。

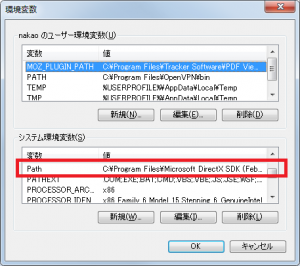
システム環境変数にて「Path」を選択し、編集をクリックする。

変数値の最後にセミコロンを付けて、「C:\OpenSSL-Win32\bin」を追加する。変更後は再起動の事。これにより openssl.cfg ファイルのパスを認識する事が出来ます。また、特にフルパスを指定しなくても上記パスを認識します。

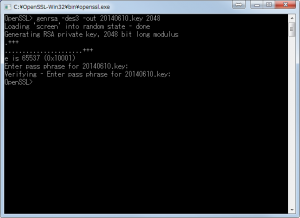
- 秘密鍵の生成openssl.exeを起動する。
OpenSSL> genrsa -des3 -out 20140610.key 2048
パスワードを2回入力。

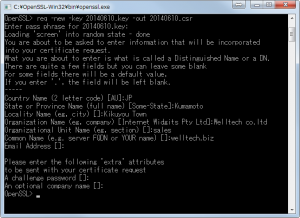
- CSRの生成
OpenSSL> req -new -key 20140610.key -out 20140610.csr
Country Name (2 letter code) [AU]:JP
State or Province Name (full name) [Some-State]:Kumamoto
Locality Name (eg,city) []:Kikuyou Town
Organization Name(eg,company) [Internet Widgits Pty Lid]:Welltech.co.ltd
Organization Unit Name (eg,section) []:sales
Common Name (e.g. server FQDN or YOUR name)[]:welltech.biz
Email Address[]:※入力不要
A challenge passwored[]:※入力不要
An optional company name []:※入力不要

フォルダ内にCSRが生成されているので、申し込みフォームにコピーして申請します。
保護中: Biware EDI Assist クライアント証明書更新
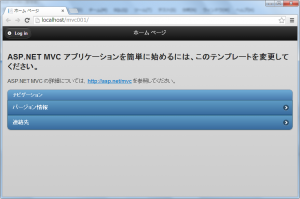
asp.net MVC リダイレクト時のURLについて
RedirectToAction にて詳細画面(edit)から一覧画面(index)に戻ると、URLが詳細画面のままになっている事があります。これだけならまだしも、先回と同じ遷移先だとボタンを押しても動作しないという不具合になります。いろいろ調べると、jquery mobile を使用した時に起こるようです。
この現象は、data-url を指定することで解消できます。MVCではsharedフォルダの_layout.cshtml が対象となります。下記例ではコントローラー側でViewBagに格納したURLを表示するようになっています。
<body>
<div data-role="page" data-theme="b" data-url="@ViewBag.DataUrl">
<div data-role="header">
@if (IsSectionDefined("Header")) {
@RenderSection("Header")
} else {
<h1>@ViewBag.Title</h1>
@Html.Partial("_LoginPartial")
}
</div>
<div data-role="content">
@RenderBody()
</div>
</div>
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
@RenderSection("scripts", required: false)
</body>
コントローラー側では、一覧画面(index) にてセットします。
public ActionResult Index()
{
var path = HttpRuntime.AppDomainAppVirtualPath;
ViewBag.DataUrl = path + "/Settings";
return View();
}
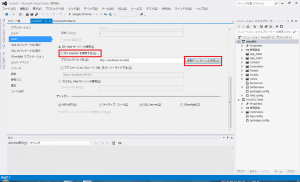
asp.net MVC IISの設定
Microsoft Azure 仮想マシン 固定IP
Azureの仮想マシンは、デフォルトではIPアドレスが固定されておらず、起動した順番でIPアドレスが割り当てられていきます。これを固定IPにする設定方法です。
設定はAzurePowerShellより行います。以下の例はアドレスを「10.0.0.10」に固定するものです。
Set-AzureStaticVNetIP -VM (Get-AzureVM -ServiceName [CloudService名] -Name [VM名]) -IPAddress 10.0.0.10 | Update-AzureVM